Google ha aggiornato Google Search Console, inserendo un report dedicato specificamente alla Page Experience da Desktop
Tempo di lettura stimato: 5 minuti
Google Search Console ha aggiunto un nuovo resoconto dedicato alla valutazione delle pagine web, sulla base dei criteri della Page Experience su piattaforma desktop computer.
È un aggiornamento previsto, in vista del completamento del Page Experience Update, che recepisce i Core Web Vitals, i cosiddetti “Segnali Web Essenziali“.
Il Page Experience Update, già andato in rollout ad aprile 2021 per il Mobile, andrà a proseguire a febbraio 2022 anche per le piattaforme Desktop di tutti i siti web al livello mondiale, per essere poi completato entro fine marzo 2022.
Google Search Console si aggiorna quindi, per dar modo a tutti i webmasters di controllare la loro “compliance” ai parametri dei Core Web Vitals, i “Segnali Web Essenziali” (nella traduzione ufficiale italiana), che stanno di fatto entrando a far parte dei fattori di ranking a pieni titolo (e, progressivamente, in misura sempre maggiore).
Nell’annucio che Google ha dato sull’account ufficiale di Twitter di Google Search Central si legge:
“Per supportare l’imminente implementazione del ranking della Page Experience sul desktop, Search Console ora ha una sezione desktop dedicata nel rapporto sull’esperienza della pagina per aiutare i proprietari dei siti a comprendere i criteri di ‘buona esperienza della pagina’ di Google.”
Il report è accessibile nella sezione Page Experience su Google Search Console, direttamente sotto al report dedicato al Mobile.
Il report è identico a quello del Mobile, salvo per la sezione dedicata alla Mobile Usability. Ovviamente la Mobile Usability non rientra tra i criteri per l’acquisizione di un buon punteggio nella Page Experience da Desktop, pertanto è stata omessa dal resoconto. A parte ciò, l’aggiornamento della Page Experience da desktop è stata creata, usando gli stessi parametri di segnali di ranking del Mobile.
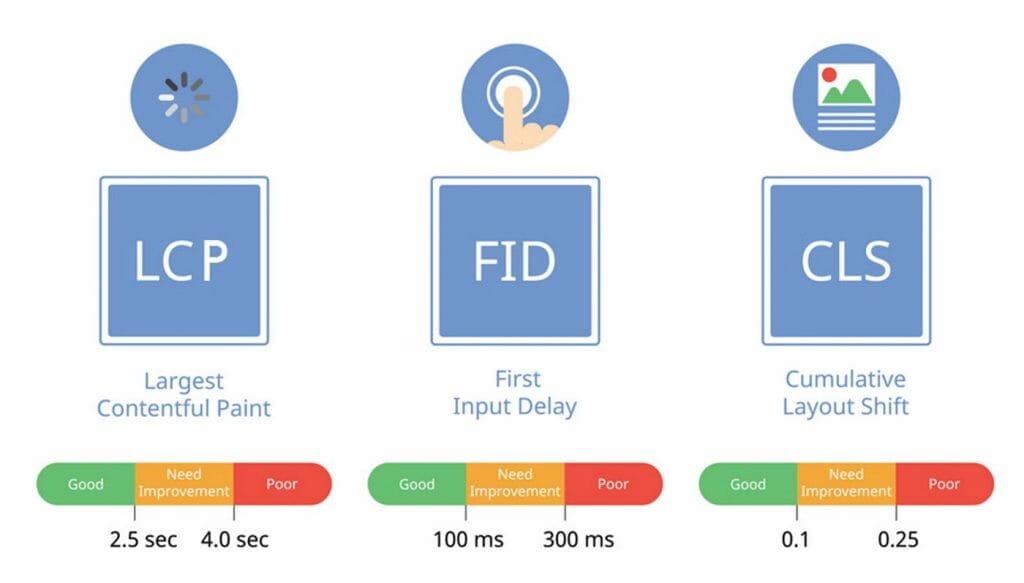
Che cosa sono i Core Web Vitals o Segnali Web Essenziali

- Largest Contentful Paint, abbreviato in LCP (“Visualizzazione del Contenuto più Grande”)
- First Input Delay, abbreviato in FID (“Ritardo nei confronti della Prima Interazione”)
- Cumulative Layout Shift, abbreviato in CLS (“Spostamento Cumulativo del Layout”)
Google conferma le tre metriche principali dei Core Web Vitals: LCP, FID e CLS, con i loro stringenti parametri di compliance, che saranno applicati anche ai siti desktop ai fini del ranking.
Altri aspetti dei segnali di usabilità utente, come ad esempio la sicurezza HTTPS e l’assenza degli interstiziali, resteranno analogamente validi.
N.B.: non esistono traduzioni ufficiali in lingua italiana di questi parametri dei Core Web Vitals. Nel blog ufficiale di Google la traduzione ufficiale esiste in svariate lingue, ma non in italiano.
LCP —> Largest Contentful Paint
L’LCP, Largest Contentful Paint (letteralmente: “Visualizzazione del Contenuto più Grande”), è un parametro misura il tempo necessario a mostrare l’elemento più grande presente nella pagina. Tradizionalmente l’elemento più “pesante” da scaricare e renderizzare è costituito o dalla prima immagine in alto nella pagina o da un eventuale Slider, composto da più immagini o da un video di presentazione. Per essere “conformi”, il contenuto più grande della pagina deve caricarsi sotto ai 2,5 secondi.
FID —> First Input Delay
Il FID, First Input Delay (letteralmente: “Ritardo nei confronti della Prima Interazione”), misura l‘interattività della pagina, ossia il tempo che intercorre tra la prima interazione possibile dell’utente con la pagina (tocco/tap, click) fino al momento in cui il browser inizia a rispondere a tale interazione.
La prima interazione con la pagina deve essere possibile sotto ai 100 millisecondi, in pratica dopo un decimo di secondo devo riuscire a interagire già con la pagina, al livello di scroll o di input di testo (da cui viene il nome di First Input Delay).
CLS —> Cumulative Layout Shift
Il CLS, Cumulative Layout Shift, (letteralmente: “Spostamento Cumulativo del Layout”), misura la stabilità visuale degli elementi visibili all’interno della pagina, ovvero il loro spostamento di posizione all’interno della pagina, dopo che sono stati mostrati per la prima volta.
Al contrario dei due precedenti parametri, non ha un parametro di misurazione temporale, cioè in secondi o millisecondi, bensì in formato percentile rispetto alla renderizzazione completa della pagina. Sotto a 0,1 di percentile di spostamento elementi, rientriamo nel “semaforo verde”. Ciò significa che tutti i siti dove vedete che anche i messaggi pubblicitari si spostano durante il caricamento pagina, tenderanno da ora in avanti ad essere penalizzati (giustamente, in quanto l’esperienza utente si abbassa di parecchio).
Stay Tuned, perché torneremo a parlare dell’argomento CWV. Nel podcast “Roba da Nerd” ne stiamo parlando da mesi. Se non conoscete il nostro podcast, iscrivetevi su tutte le piattaforme!
Fai ORA una scansione gratuita del Tuo Sito Web con SE Ranking!